Muchos de los iconos que he utilizado para cambiar las horrorosas herramientas de Panotour, se deben justamente a la gran idea de “Font Awesome”
##Qué es Font Awesome
Es un proyecto de licencia libre que recopila más de 600 iconos de gran calidad, que pueden ser utilizados a través del poder del CSS, un lenguaje que los diseñadores web utilizan en las páginas.
Lo interesante es que se puede instalar como una “fuente tipográfica” en la computadora. Esto significa que es totalmente escalable (en tamaño) al ser en cierta medida un vector.
Según mi experiencia, son iconos que se dejan ver muy bien en tamaños pequeños… están muy bien diseñados y son muy útiles para los fotógrafos que hacemos visitas virtuales. Yo los he usado en muchos proyectos para modificar la barra de controles de Panotour.
##Dónde descargar
En la página oficial de Font Awesome:
Importante, al hacer clic en “Download” saldrá un aviso para descargar FORT ASESOME (que tiene costo), hagan clic en el botón de abajo “No thanks, just download Font Aswesome”
##Cómo usarlo
En el archivo de descarga tendrás una carpeta llamada “fonts”. Instálala como una fuente en tu computadora. Nota que no se trata de archivos png o gif, es tan solo una fuente.
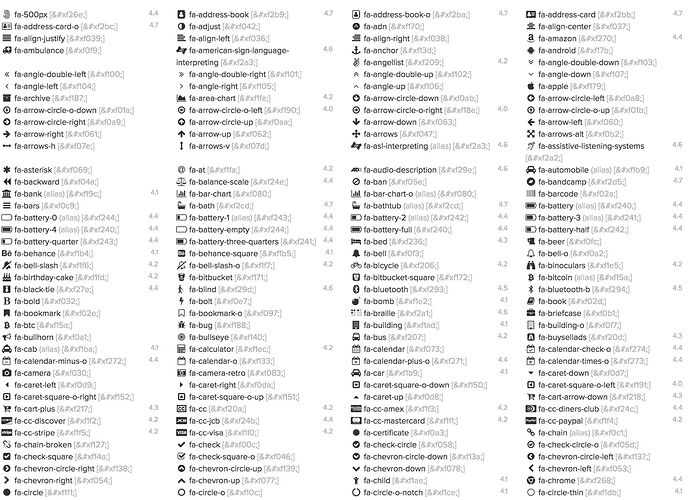
Luego, entra a http://fontawesome.io/cheatsheet/ y busca el icono que mejor se adapte a lo que necesitas, hay montones:
Selecciona el icono y cópialo (CMD + C) ó (CTRL + C)
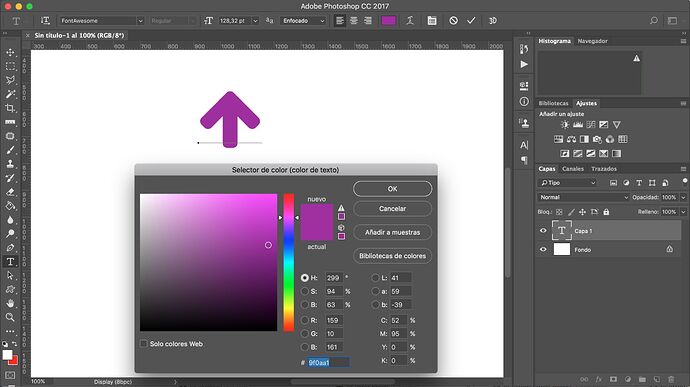
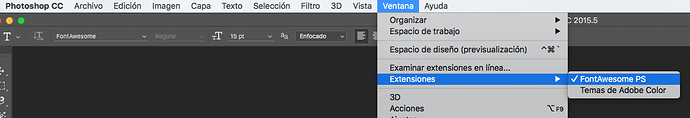
Luego, en tu programa favorito de diseño (Photoshop, Illustrator, etc.) con la herramienta texto, PEGA (CMD + V) ó (CTRL + V) y cámbiale la fuente por “Font Awesome”.
Ahora ya podrás cambiar color, escalarla, etc…
Así, podrás hacer tu nuevo diseño y luego exportarlo como un PNG y hacer el reemplazo de los elementos que desees en la barra de control de Panotour.
##Ejemplos
Algunos ejemplos de cómo he utilizado Font Awesome en visitas virtuales:
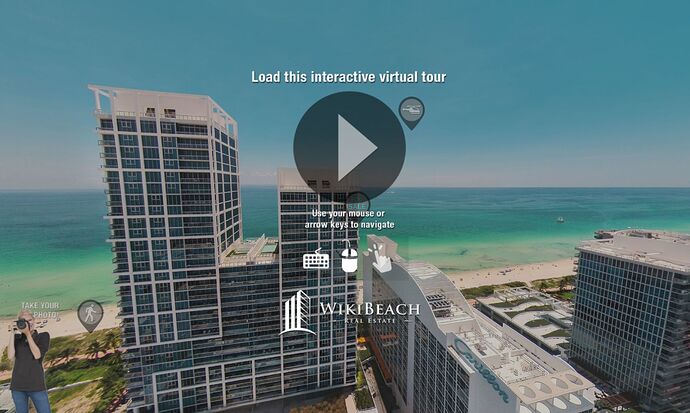
En la pantalla de entrada de la visita virtual:
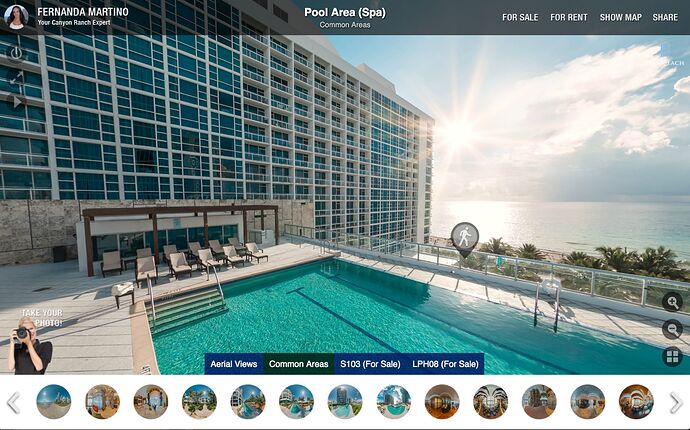
En la barra de controles, en los hotspots, etc…
Bien, espero les haya gustado este recurso y les sea de utilidad, si es así… dejen un like, se les agradece. Pero se agradece más que lo compartan en sus redes sociales en 3, 2, 1…
¡Hasta la próxima.!