Hola a todos, estoy totalmente de acuerdo en usar Panotour para generar los tours. El hecho de tener el control (casi total) no tiene precio.
Aquí les comparto unas integraciones que hice usando Panotour, como para mostrarles y recibir sus opiniones. Quedo atento para explicar lo que haga falta:
Codeeta - http://www.codeeta.com
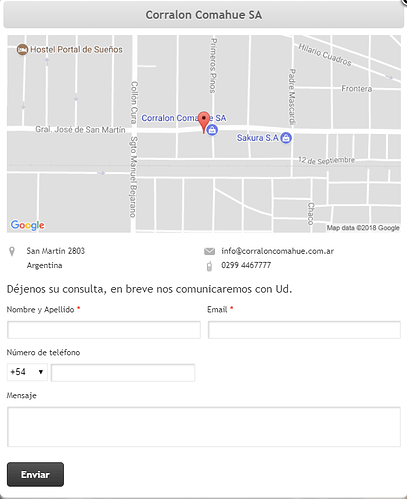
Aquí integré un widget de Contacto son Mapa (si hacen clic en el boton Contacto). Al hacer clic en el mapa, desplegará en el celu el Google Maps y les indicará como llegar.
http://www.corraloncomahue.com.ar
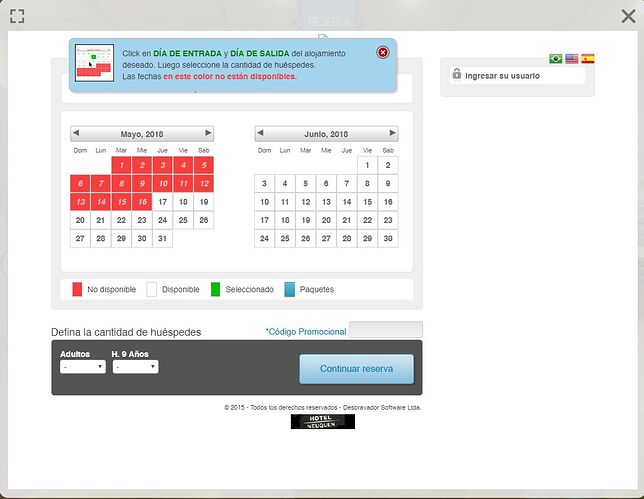
En este tour, integré como dice @Mario-Carvajal utilizando un servicio que el hotel ya tenía para Bookings. El botón de reservas despliega el formulario en una Ventana Web. Todo hecho en Panotour.
http://axsol.vistas360.com.ar/hotel-land-nqn
En este otro tour utilicé un live chat de Zoho y un formulario de contacto, que se despliega automaticamente luego de un intervalo dado o a pedido del usuario al hacer clic:
http://www.vistas360.com.ar/tours/prima-terra
Por estos momentos me estoy replantenando mi proyecto para Vistas 360.
Mi idea es ofrecer lo siguiente, todo generado con Panotour y hosting a mi cargo:
- Experiencia Visual 360 + ecommerse
Esto es basicamente un tour virtual de panotour con integración de widgets para chat, contacto, comentarios, calificaciones, ecommerce, etc.
Todo utilizando los plugins de Panotour y la integración web. Por ej. ese mismo widget Codeeta que utilicé para formulario de contacto puede utilizarse como Landing Page. Habría que ver la forma de mostrarlo desde una url especifica… por ej. www.mitour.com/landing para que el establecimiento cuente con la posibilidad de hacer campañas publicitarias o algo de eso. Y lo otro que tengo que averiguar y me gustaría es:
- Poder guardar información sobre la navegación: tiempo de cada imagen, espacios más interesantes, etc. como para que el hotel pueda recibir data para futuras decisiones.
- Que la web generada por Panotour sea Web 3.0, es decir que responda a las necesidades del usuario, por ej. que guarde el ultimo punto visitado por un usuario (cookies) y al volver retome la visita desde ahi, o que vaya directo a la imagen mas popular del tour con la vista (zoom y coordenadas) mas popular, etc.
- Cómo gestionar el SEO en la web generada por Panotour: palabras clave, etc.
- Como geolocalizar las imágenes, de manera que por ej. para un negocio que tienen multiples sucursales, poder hacer un tour y que al ingresar aparezca la primer imagen segun la ubicación del usuario.
Esto me imagino hacerlo con plugins o aplicaciones externas conectadas al tour… si alguno tiene idea del tema y me quiere tirar una mano por acá, totalmente agradecido. De paso aprendemos todos. 
Saludos.
Cristian Sanz