Sí, arriba otro colega te puso uno de los videos que hice sobre pegado de este tipo de fotos.
Gracias Mario.
otra consulta ¿en panotour se pude incorporar texto en una parte del tour virtual?
es para una inmobiliaria quiere que se vea el texto informativo de la vivienda.
Muchas gracias
Hola Juanjo,
Pásate por mi canal:
Ahí estoy subiendo paso a paso siguiendo al maestro @Mario-Carvajal del cual, he aprendido muchísimo hasta el día de hoy.
Un saludo y muchos éxitos! 
@juferame ya me suscribí a tu canal, está buenísimo y bienvenidos todos los videos que ayuden a la comunidad panoramista hispana, mi amigo.
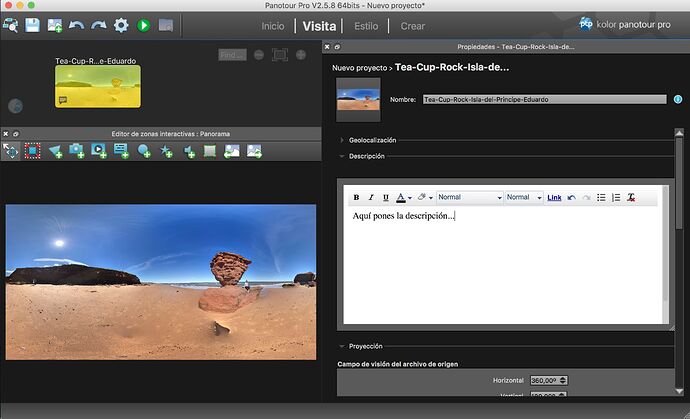
@juanjo, una utilidad para resolver lo que dices, es el campo DESCRIPCIÓN que cada panorámica, grupo, hotspot o proyecto, tiene habilitado en el panel PROPIEDADES.
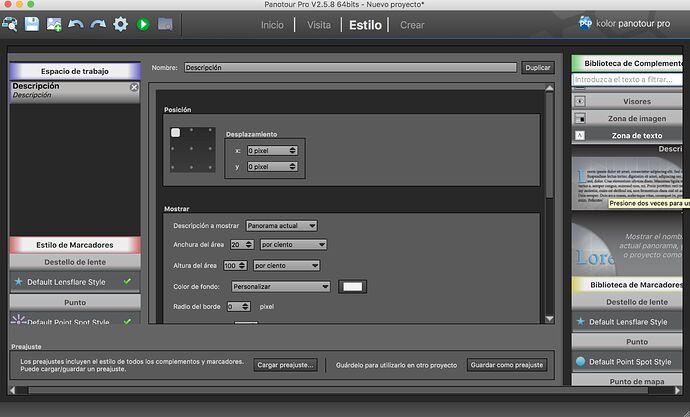
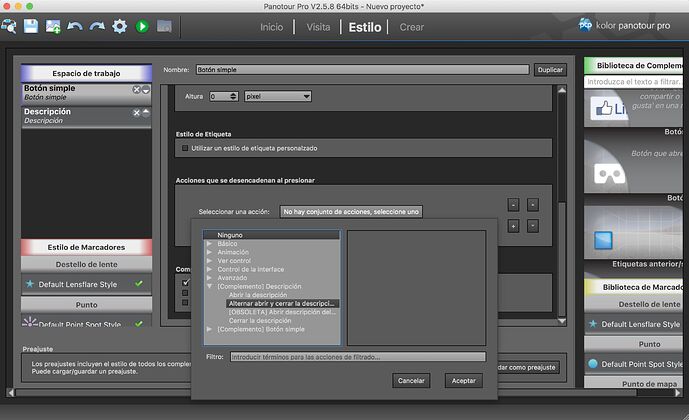
Si usas esta descripción, podrás luego hacer botones o hotspot que tengan la acción justamente de mostrar el cajón “Descripción”. Este cajón, no es más que un plugin que debes habilitar en el espacio de trabajo.
##1. Describe la panorámica
##2. Agrega el plugin de Panotour llamado “DESCRIPCIÓN”
##3. Crea un botón (o un hotspot) y asígnale esta acción
Verás que este método te dará una enorme flexibilidad para hacer interfaces muy interesantes en tus proyectos de tour virtual. Saludos
Muchas gracias, otra consulta. ¿ como encuentro en pana tour el cogigo del tour virtual para insectarlo en la web? Muchas gracias
No lo vas a encontrar en Panotour directamente. Esto depende más de dónde vayas a montar el tour. Por ejemplo, podrías usar tu propio dominio y hosting. En tal caso, debes configurar FileZilla o cualquier otro programa “cliente FTP”, para conectar con tu servidor y lograr transferir los archivos desde tu disco duro, al servidor.
Una vez en el servidor, dependerá del esquema de carpetas al que lo hayas subido. para encontrar la URL. Por ejemplo, yo suelo usar una subcarpeta llamada “360”, en la raíz del servidor. Y dentro de esta subcarpeta, incluyo otra subcarpeta a la que nombro según cada tour. Por ejemplo, si el tour lo hiciera del Parque El Retiro de Madrid, la nombraría “parque-retiro-madrid” (nota que no dejo espacios ni uso tildes, mayúsculas o caracteres como la ñ).
Así las cosas, la URL donde encontraré mi tour virtual sería algo como esto:
“www.midominio.com/360/parque-retiro-madrid”
(Nota la estructura de la subcarpeta “360” y luego la de la subcarpeta que contendrá el tour en mención.
Una vez tengas la URL y compruebes que esté funcionando bien, el código para insertar será muy sencillo. Puedes usar la etiqueta IFRAME para ello:
<iframe src="http://www.midominio.com/360/parque-retiro-madrid" width="100%" height="550px" allowfullscreen> </iframe>
Y ojo con los siguientes detalles:
- Las comillas deben ser RECTAS, pilas porque algunos editores de texto te las pueden cambiar a comillas inglesas, que parecieran ser iguales, pero verás que son diferentes. TIENEN QUE SER RECTAS.
- El ancho lo puedes dejar siempre al 100% para que te ocupe el ancho de la página.
- El alto NO lo puedes poner en porcentaje, porque no se te verá bien, debes usar medidas en pixeles.
- Te recomiendo utilizar siempre la dirección absoluta del tour virtual, así que debes empezar por el típico http://
Ya nos contarás si te funciona… Un saludo.
Hola Mario, gracias por tus consejos prácticos de mucho valor para mi trabajo, ya te contare
muchas gracias