Hola Mario, y a todos los miembros de este foro.
Tengo la siguiente inquietud y no he podido resolverla y para dicha versión del soft todavía no hay muchos tutoriales.
Por ello acudo al foro.
Necesito crear un tour virtual donde el archivo de salida quede no solo en versión flash y hmtl5 sino también que me de la opción de visualizarlo en cardboar o con opción de giroscopio para celulares.
He intentado desde dicho soft y no hay caso.
O el archivo de salida queda armado solo en hmtl pero sin opcion de verlo en cardboard
o si escojo la plantilla para el cardboar, solo queda terminado el archivo de salida para esta modalidad, aun si lo abro desde una PC sigo viendo la pantalla partida.
Me gustaría poder generar como en otros sotf que andan dando vuelta un archivo final combinado.
Espero se entienda mi inquitud.
Gracias y saludos desde Bs As.
Demian, hola… Siento no poder ayudarte esta vez, pues no utilizo Pano2VR, para hacer tours virtuales lo hago con PanoTour y con este software no he tenido inconveniente para hacer la versión Flash + HTML5 + Cardboard. He tenido buena experiencia con PanoTour para todo esto.
Saludos y espero lo soluciones.
Hola demian, aunque yo suelo utilizar Panotour en lugar de Pano2vr, lo que hago es crear dos tours diferentes, uno general mas completo y otro mas sencillo con las panorámicas a menor resolución para cardboard, y hago que el icono de cardboard del tour general abra el tour específico para cardboard, puedes ver un ejemplo en esta panorámica de París
Hola a todos, @demian disculpa que conteste esta pregunta casi un año después, pero hasta ahora la veo porque también estuve tratando de buscar algo similar en estos días (antes, tampoco sabía la respuesta) . Pero quiero compartirles el procedimiento que puse en práctica porque me sirvió de mucho.
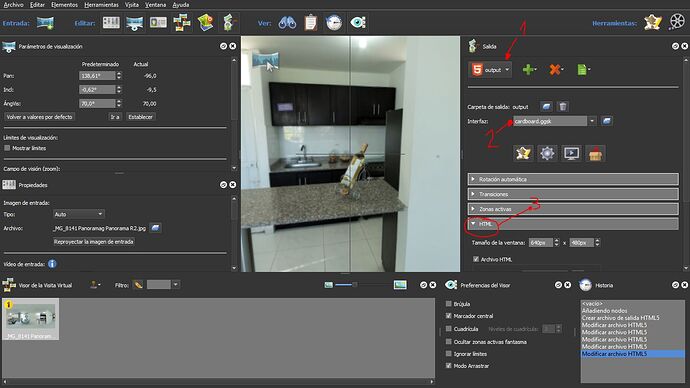
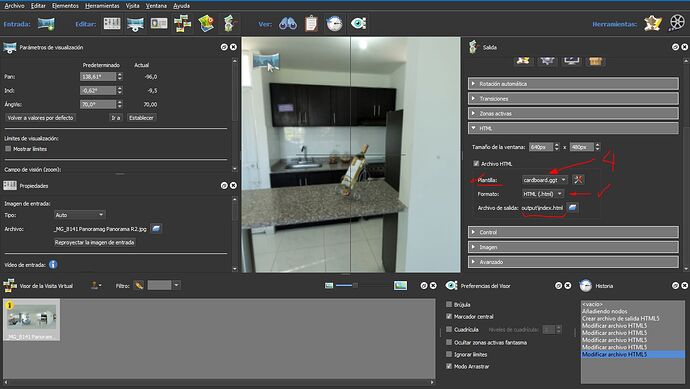
Primero que todo, cuando en Pano2VR activas un formato de salida de HTML5, te vas de inmediato a la opción de escoger la interfaz a utilizar y seleccionas la opción: cardboard.ggsk.
Seguido a esto y antes de hacer todos los cambios de tamaño de imagen, ángulo de previsualización, zoom, hotspots, etc, vas a escoger la plantilla cardboard.ggt en el menú desplegable HTML.
Ya con esto logras una salida en VR para ser usada en cardboards. Generas la salida previa en el ícono del engranaje y listo. Voy a subir unas fotos del procedimiento gráfico para que ubiques rápidamente las opciones que hay que cambiar en el programa.
Esta es la propia foto “embebida”, porque se coló una botella en la decoración de esta cocina, jejeje.
Espero les ayude esta respuesta a todos los del foro. Saludos !!!
Hola Juan Carlos. Muchas gracias por tu contribución, me fue muy util. Te hago una consulta. Luego de completar los pasos como lso indicas me genera un archivo HTML que solo puedo abrir en el navegador. Sabes como abrirlo en mi Cardboard o en cualquier lente VR? Muchisimas gracias
Hola, encontraste algún curso? ando en la misma situación, saludos