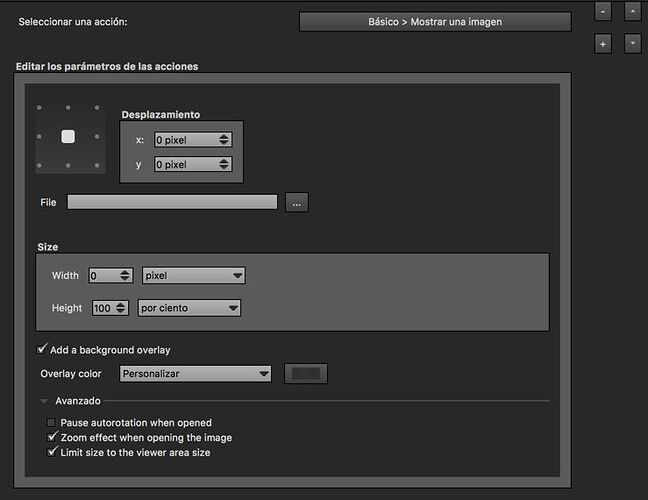
Hola @sergibernal, debes configurar de la siguiente forma:
En Panotour existe una lógica respecto de los tamaños, que es importante aclarar y que te servirá para todos los demás plugins:
##Tamaño absoluto o relativo
Puedes determinar que el valor sea absoluto a través de los píxeles. Esto quiere decir, que sin importar el tamaño de la pantalla en que lo veas, el tamaño de la imagen saldrá tal cual lo has configurado. Si has puesto en tamaño, por ejemplo, 1200 x 700 px, la imagen te saldrá con este mismo tamaño de 1200 x 700 px sin importar el dispositivo.
Pero si quieres usar valores relativos, haz uso de los valores porcentuales. Recuerda que la proporción se toma respecto del tamaño del navegador en que se está viendo el tour virtual. Por ejemplo, si pones 50% de ancho y 50% de alto, la misma fotografía de 1200 x 700 px, en un monitor de 1440 x 900 píxeles, te saldrá de 720 x 450.
Verás aquí un problema grave al usar el porcentaje, pues probablemente tendrás imágenes desproporcionadas. Por ejemplo, si te ven desde una tableta con resolución de 1536 x 2018 (formato vertical), esta misma imagen te saldría de 768 x 1009 y la proporción se verá horrible porque la imagen será relativa a la disposición de pantalla.
Pero hay una solución… ya te la cuento.
##Valor original y medida dependiente
Cuando utilizas el valor 0 píxeles en cualquiera de las dos medidas (ancho o alto), en la lógica de Panotour se entenderá alguna de estas dos situaciones:
-
Si ambos valores están en 0 píxeles: la medida de la imagen mostrada en el tour virtual, tendrá los mismos valores que el archivo original. En nuestro ejemplo, la imagen de 1200 x 700 px, saldrá exactamente de 1200 x 700 px en todos los dispositivos, sin importar la medida, ni orientación de la pantalla.
-
Si solo uno de los valores está en 0 píxeles: la medida será dependiente de la otra para mantener la proporcionalidad. Esto quiere decir, que si el valor de ancho está en 0 px, dependerá del valor del alto. Y si este valor de alto está en 100%, la imagen se verá proporcional y cubrirá el alto de pantalla total.
Así que esta es la solución que te planteo: usar uno de los valores en porcentaje y el otro en 0 píxeles. Me tomé el trabajo de explicarlo, para que puedas comprender esa lógica que bien dices es enredada en Panotour, pues me da la impresión que les ha faltado muchísimo tener un control de usabilidad y, cómo no, un buen diseñador de interfaz.
Estoy seguro que muchos usuarios de Panotour NO conocen que esto funciona así y se pierden de hacer cosas muy potentes. Porque como dice @sanfe, Panotour es muy potente, pero tiene una curva de aprendizaje demasiado dura, que como te digo, se podría disminuir si Kolor tuviera un equipo bueno de profesionales en Usabilidad y Experiencia de Usuario.
Mientras tanto, estamos los Kamaradas para ayudarte. Saludos