Bien, aquí les dejo la solución para:
- No tener que pagar la licencia de marca blanca de Panotour
- No tener que estar cambiando el index.html cada vez que se exporta el tour
¿Listos? jejeje
##Solución definitiva para quitar “Virtual Tour Generated by Panotour”
Antes que nada, quiero decir que me parece un despropósito que en el título del tour virtual y en todas las derivaciones que este presente (como el caso del título del snippet de Facebook), aparezca la marca comercial de Panotour. Lo considero extremadamente invasivo. Así que no deben sentir que están vulnerando ninguna marca, si hacen lo que a continuación les contaré.
-
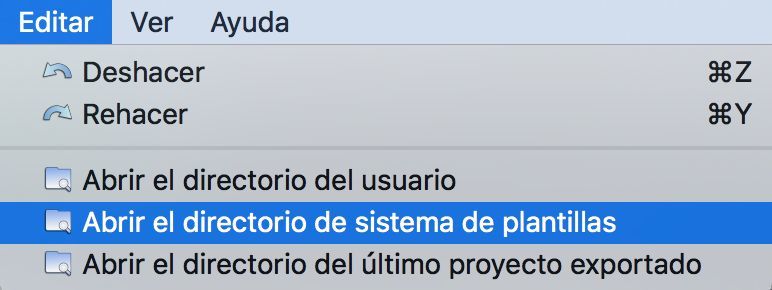
En el menú ve a “Editar > Abrir el directorio de sistema de plantillas”.
-
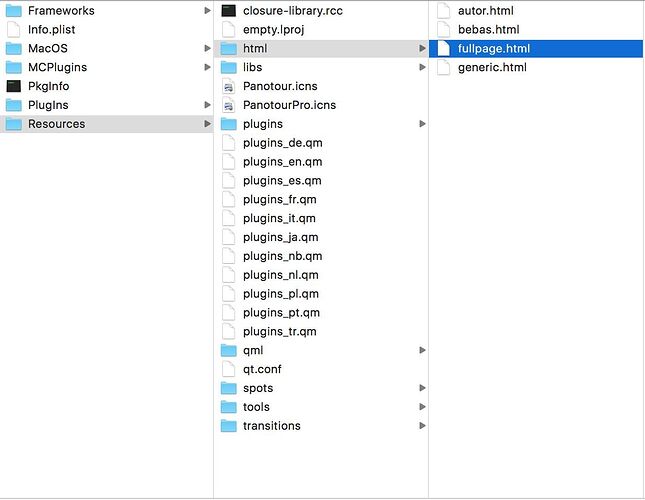
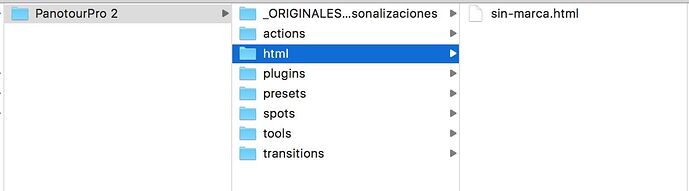
Se te abrir el Finder o el Explorador de Windows. Busca la carpeta HTML y dentro de ella busca el archivo fullpage.html
-
Abre este archivo con tu programa favorito (Bloc de notas, Text Edit, Dreamweaver… pero yo te recomiendo que lo hagas con Brackets, un programa gratuito). Haz clic en “Guardar como…” y guárdalo en el escritorio, con otro nombre por ejemplo “sin-marca.html”.
-
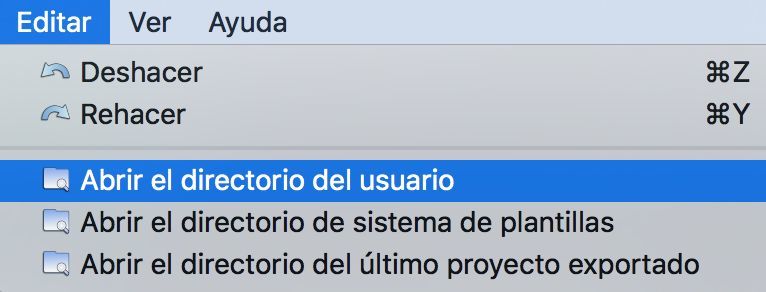
Devuélvete a Panotour y ve al menú “Editar > Abrir el directorio del usuario”
-
Se te abrirá el Finder o Explorador de Windows con el contenido de la carpeta de usuario de Panotour. Busca en el escritorio el archivo “sin-marca.html” que creaste en el paso anterior. Y ojo con esto: ahí es donde puedes meter todas las plantillas que descargues de la página de Panotour. ¿O es que aún no has descargado ninguna?
-
Ahora vamos a editar este HTML a “nuestro favor”, jejeje… (sonrisa diabólica)
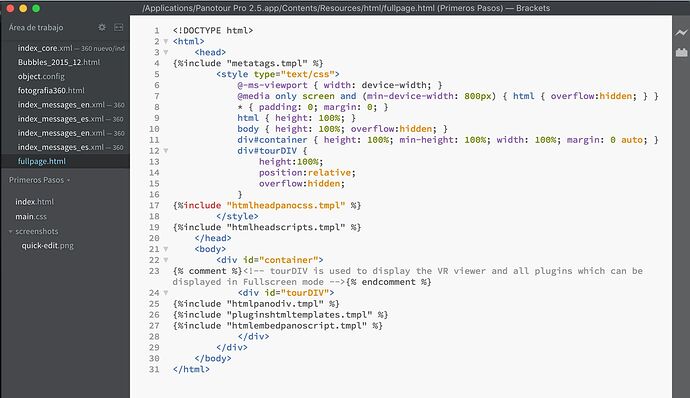
 Abre el archivo “sin-marca.html” ubicado dentro de la carpeta de usuario de Panotour con Brackets (espero que ya lo hayas descargado)…
Abre el archivo “sin-marca.html” ubicado dentro de la carpeta de usuario de Panotour con Brackets (espero que ya lo hayas descargado)… -
Noten que en el encabezado (entre las etiquetas no existe la posibilidad de editar el título y otras cositas. Solo hay un código que hace el “llamado” a estas etiquetas, que se encuentran en lo profundo de quién sabe dónde diablos:
{%include "metatags.tmpl" %} -
Pues entonces ahí viene la trampita… Vas a reemplazar esta línea
{%include "metatags.tmpl" %}
Por este código
<title>{{project.description.name}}</title>
<meta charset="utf-8" />
<meta property="og:title" content="{{project.description.name}}" />
<meta property="og:image" content="http://www.mariocarvajal.com/360/{{dataDirectory}}/thumbnail.jpg" />
<meta property="og:description" content="{{project.description.description}}" />
<meta name="description" content="{{project.description.description}}" />
<meta name="keywords" content="{{project.description.name}}" />
<meta name="medium" content="mult" />
<meta name="video_height" content="480"></meta>
<meta name="video_width" content="640"></meta>
<link rel="image_src" href="{{dataDirectory}}/thumbnail.jpg" />
{% if brandedTour %}<meta name="generator" content="{{ptversion}}" />{% endif %}
{% if project.author %}{% ifnotequal project.author.description.name "" %}
<meta name="author" content="{{project.author.description.name}}" />
{% endifnotequal %}{% endif %}
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="default">
Nota que hay una línea que debes editar, y es la que contiene la URL que he puesto de ejemplo, así que debes reemplazar esto por la URL donde sueles subir tus tours virtuales, es decir, tu propio sitio web. -
Guarda esta plantilla y cierra el programa “Brackets”. ¡Ya has terminado!
##¿Cómo seguir utilizando esta plantilla personalizada?
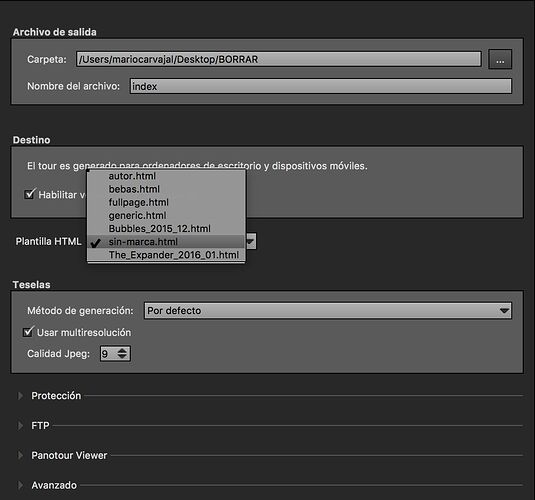
De ahora en adelante, cada vez que vayas a exportar un tour, debes escoger la plantilla “sin-marca.html” del listado de plantillas, en la pestaña CREAR:
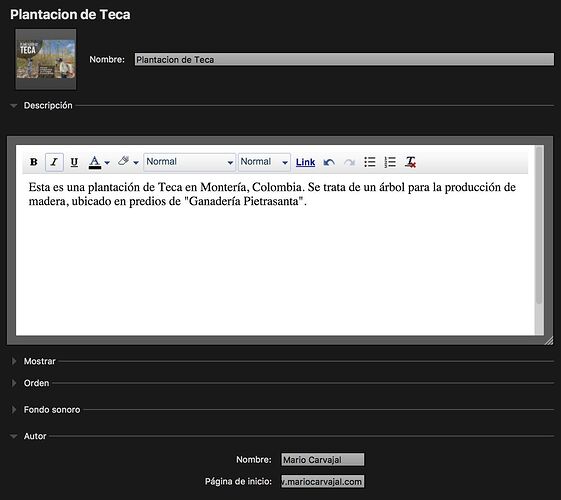
Importante aclarar, que debes gestionar siempre al menos estos cuatro valores, en la pestaña “Propiedades del proyecto”:
- Nombre del proyecto: este será el título
- Descripción del proyecto: será el snippet o fragmento que aparecerá en la descripción del tour virtual.
- Autor: aparece en el snippet de Facebook
- Miniatura: no dejes la horrorosa miniatura equirectangular. Haz una a tu gusto, en Photoshop y cárgala.
Si no rellenas estos campos, por más que cambies la plantilla, no estarás gestionando bien tu archivo de Panotour.
##¿Cómo comprobar el snippet de Facebook?
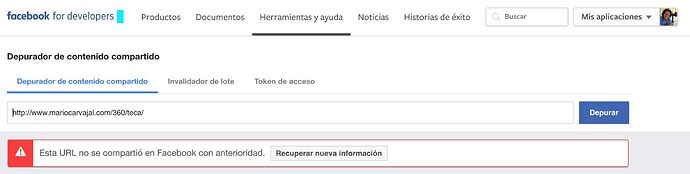
Debes utilizar la herramienta “Debugger” o “Depuración” que Facebook pone a disposición de todos de forma gratuita, acá:
Escribe el URL de la ubicación del tour virtual. Si lo acabas e montar, te aparecerá esta pantalla:
Quiere decir que nadie lo ha compartido y no existe en su base de datos. Tienes que crearlo por primera vez. Haz clic en el botón Recuperar información.
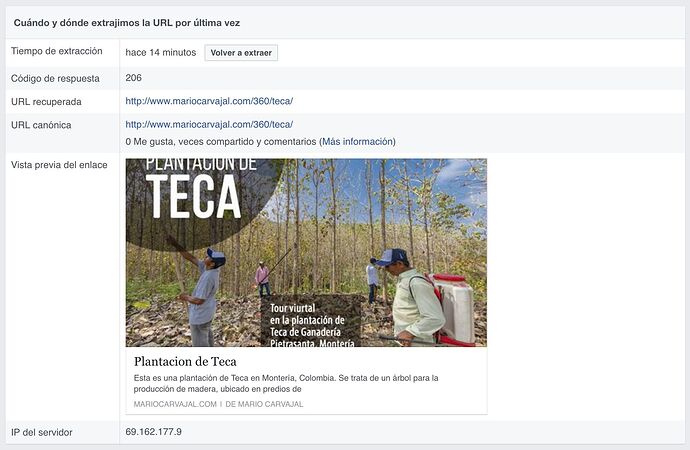
Ahora ya tendrás una visión más cercana de cómo va a verse en la red social (sin necesidad de que estés publicando o experimentado desde el propio Facebook)
Como puedes observar, los cuatro elementos que programamos en Panotour, han salido perfectos y sin los horrores de la marca de “Virtual Tour Generated by Panotour” por todas partes, invadiendo terreno.
¿Les gustó?
Si es así… déjame tu LIKE jejejej… Fuerte abrazo.